업로드 모듈 COS 라이브러리 다운

작업할 경로에 폴더 생성 : " upload "
C:\JavaWeb\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\Day4
JavaWeb : 이클립스 워크스페이스 작업 경로
Day4 : 프로젝트 이름




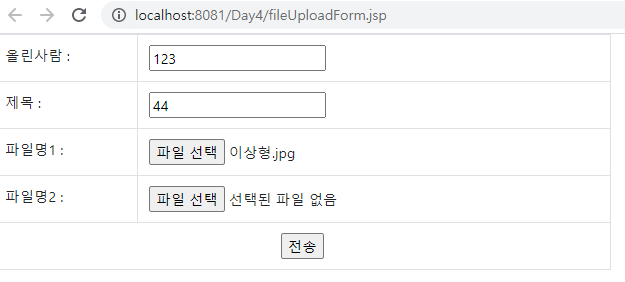
// fileUploadForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>파일 업로드</title>
<link rel="stylesheet" href="bootst/css/bootstrap.css">
</head>
<body>
<div align = "center">
<form action="fileUpload.jsp" method="post" enctype="multipart/form-data">
<div class = "row"><div class = "col-sm-8">
<table class = "table table-bordered">
<tr>
<td>올린사람 :</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>제목 :</td>
<td><input type="text" name="title"></td>
</tr>
<tr>
<td>파일명1 :</td>
<td><input type="file" name="filename1"></td>
</tr>
<tr>
<td>파일명2 :</td>
<td><input type="file" name="filename2"></td>
</tr>
<tr>
<td align = "center" colspan=2><input type="submit" value="전송"></td>
</tr>
</table>
</div></div>
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="bootst/js/bootstrap.js"></script>
</body>
</html>// file Upload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@ page import="java.util.*"%>
<%
request.setCharacterEncoding("UTF-8");
String uploadPath = request.getRealPath("upload");
int size = 10 * 1024 * 1024;
String name = "";
String subject = "";
String filename1 = "";
String filename2 = "";
try {
MultipartRequest multi = new MultipartRequest(request,
uploadPath,
size,
"UTF-8", new DefaultFileRenamePolicy());
name = multi.getParameter("name");
subject = multi.getParameter("title");
Enumeration files = multi.getFileNames();
String file1 = (String) files.nextElement();
filename1 = multi.getFilesystemName(file1);
String file2 = (String) files.nextElement();
filename2 = multi.getFilesystemName(file2);
} catch (Exception e) {
e.printStackTrace();
}
%>
<html>
<body>
<form name="filecheck" action="fileCheck.jsp" method="post">
<input type="hidden" name="name" value="<%=name%>"> <input
type="hidden" name="title" value="<%=subject%>"> <input
type="hidden" name="filename1" value="<%=filename1%>"> <input
type="hidden" name="filename2" value="<%=filename2%>">
</form>
<a href="#" onclick="javascript:filecheck.submit()">업로드 확인 및 다운로드
페이지 이동</a>
</body>
</html>// fileCheck.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
String subject = request.getParameter("title");
String filename1 = request.getParameter("filename1");
String filename2 = request.getParameter("filename2");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="bootst/css/bootstrap.css">
</head>
<body>
<div align = "center">
<div class = "row"><div class = "col-sm-6">
<table class = "table table-bordered">
<tr>
<td>올린 사람 :</td>
<td><%=name %></td>
</tr>
<tr>
<td>제목 :</td>
<td><%=subject %></td>
</tr>
<tr>
<td>파일명1 :</td>
<td><a href="upload/<%=filename1%>"><%=filename1 %></a></td>
</tr>
<tr>
<td>파일명2 :</td>
<td><a href="upload/<%=filename2 %>"><%=filename2 %></a></td>
</tr>
</table>
</div></div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="bootst/js/bootstrap.js"></script>
</body>
</html>
반응형
'자바과정 > JSP' 카테고리의 다른 글
| JSP EL 사용 예제(with 자바빈즈) (0) | 2021.03.22 |
|---|---|
| JSP 실습 (이벤트 등록) (0) | 2021.03.15 |
| JSP 회원가입 (자바빈즈 사용) (0) | 2021.03.10 |
| JSP 실습 Template (0) | 2021.03.10 |
| JSP 실습 application과 session (scope) (0) | 2021.03.10 |



댓글