HTTP에는 수많은 상태코드들이 존재합니다. (에러페이지)
그 중에서 제가 가장 많이 본 상태코드를 기준으로 자신이 작성한 에러페이지를 구현해보겠습니다.
* JSP로 하였습니다.
* 개발환경 : 이클립스

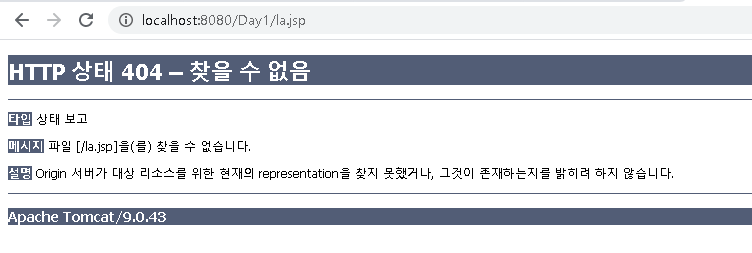
- 해당 에러는 대표적으로 볼 수 있는 404 상태코드로 '브라우저에서는 알려지지 않은 URL을 의미합니다'라고 합니다.

보시는 바와 같이 la.jsp는 찾을 수 없다 즉, la.jsp라는 페이지가 존재하지 않아 생기는 문제입니다.
- 프로그래밍을 접해보신 분들이라면 해당 오류 페이지를 보고 어떤 문제인지 알 수 있지만 일반 사용자(클라이언트)는 어떤 문제인지 정확히 알지 못합니다. 그래서 사용자들도 어떤 문제인지 알기쉽게 에러페이지를 구현해 해당 상태는 어떤 상태인지 알려주는 페이지를 만들어 보여주도록 하는 예시를 보겠습니다.
예시 ) 네이버의 잘못된 url 요청

- 대표적인 예시입니다. 네이버는 404 에러를 에러페이지로 따로 만들어 사용자가 어떤 오류인지 알 수 있게 작성했습니다.
저도 처음의 에러페이지를 따로 작성하여 보겠습니다.
1. 이클립스 내의 디렉토리 중 web.xml 열기

2. 에러 메시지를 표시해줄 코드들 작성 및 경로 작성

- <error-code> 는 말 그대로 해당 상태의 코드를 나타냅니다. 대신 <location>을 사용해 해당 웹 에러가 400일시 400error.jsp라는 파일을 열게 한다는겁니다. (제가 아직 공부하는 학생이라 용어가 전문적이지 않아도 이해 부탁드려요 )
- web.xml에 사진과 같이 코드를 작성하고 .jsp 파일을 한개 작성해보겠습니다.
3. 400, 404, 500 .jsp 파일 작성


- 이제 400 에러는 저 페이지로 응답받아 400error.jsp 파일안의 <body> 구문을 출력할 것입니다.
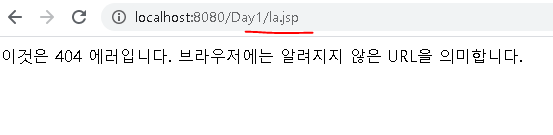
4. 확인하기

- 보시는 바와 같이 기존의 나왔던 상태 페이지랑은 다른 페이지가 나타나게 됩니다.
이것이 JSP에서 직접 에러페이지를 구현하는 방법이었습니다.
요약
1. web.xml에서 자신이 직접 만든 에러상태를 나타낼 jsp로 열리게끔 코드를 작성한다.
2. 해당 jsp를 작성한다. (1번과 2번이 바뀌어도 됩니다.)
3. 확인해본다 (끝)
'자바과정 > 과제물' 카테고리의 다른 글
| JSP Forward 없이 값 넘기기(Hidden, include) (0) | 2021.03.10 |
|---|---|
| JSP sendRedirect를 이용한 페이지 이동(session/post,get) (0) | 2021.03.10 |
| 자바 빈즈란? (0) | 2021.03.08 |
| 서블릿 API 관련 (0) | 2021.03.08 |
| JSP 한글 전송 처리 (GET과 POST방식으로) (0) | 2021.03.08 |



댓글