<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>repl.it</title>
<style>
table,th,td{
border:1px solid blanchedalmond;
border-collapse:collapse;
}
</style>
</head>
<body>
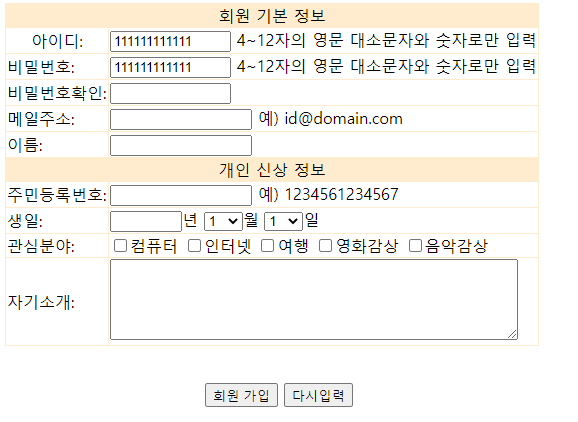
<form id = "sm"name="pej" method="post" action = "mailto:iwebgenie@gmail.com">
<table align=cneter>
<tr bgcolor="blanchedalmond" > <!-- 첫줄 -->
<td align = "center" colspan="2" style = "color:black" >회원 기본 정보</td>
</tr>
<tr bgcolor="white"> <!-- 2 -->
<td align = "center" >아이디:</td>
<td><input type="text" name=id size=12 maxlength=12> 4~12자의 영문 대소문자와 숫자로만 입력</td>
</tr>
<tr> <!-- 3 -->
<td>비밀번호:</td>
<td><input type="text" name=id size=12 maxlength=12> 4~12자의 영문 대소문자와 숫자로만 입력</td>
</tr>
<tr> <!-- 4 행-->
<td>비밀번호확인:</td>
<td><input type="text" name=id size=12 maxlength=12></td>
</tr>
<tr> <!-- 5 -->
<td>메일주소:</td>
<td><input type="text" name=id size=15 maxlength=12> 예) id@domain.com</td>
</tr>
<tr> <!-- 6 -->
<td>이름:</td>
<td><input type="text" name=id size=15 maxlength=12></td>
</tr>
<tr bgcolor="blanchedalmond" > <!-- 첫줄 -->
<td align = "center" colspan="2" style = "color:black" >개인 신상 정보</td>
</tr>
<tr> <!-- 7 -->
<td>주민등록번호:</td>
<td><input type="text" name=id size=15 maxlength=12> 예) 1234561234567</td>
</tr>
<tr> <!-- 8 -->
<td>생일:</td>
<td>
<input type="text" name=id size=5 maxlength=12>년
<select name="month">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>월
<select name="day">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>일
</td>
</tr>
<tr> <!-- 9 -->
<td>관심분야:</td>
<td>
<input type="checkbox" name="com">컴퓨터
<input type="checkbox" name="com">인터넷
<input type="checkbox" name="com">여행
<input type="checkbox" name="com">영화감상
<input type="checkbox" name="com">음악감상
</tr>
<tr> <!-- 9 -->
<td>자기소개:</td>
<td><textarea name="my_intro" cols="55" rows="5"></textarea></td>
</tr>
</table>
<br>
<blockquote><blockquote><blockquote><blockquote><blockquote>
<input type="submit" value="회원 가입">
<input type="reset" value="다시입력">
</form>
</body>
</html>
반응형
'자바과정 > HTML' 카테고리의 다른 글
| HTML 기초 3일 (0) | 2021.02.26 |
|---|---|
| HTML 실습 : 테이블 합치기 (0) | 2021.02.25 |
| HTML 기초 2일 (0) | 2021.02.25 |
| HTML 기초 1일 (0) | 2021.02.24 |
댓글