출처 및 참고
프레임워크 버전 : nestjs 8
- NestJS 프로젝트에 레디스를 연동한 내용을 포스팅해보겠습니다.
- NestJS를 아시는 분들 기준으로 작성합니다.
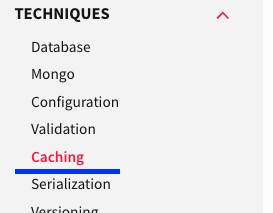
NestJS 공식문서에는 많은 튜토리얼이 있는데요
여기에서 Techniques 카테고리의 Caching을 이용하겠습니다.

초기 셋업하기
초기 프로젝트를 생성(nest new [project-name])하고 아래의 명령어를 입력해 라이브러리를 다운받습니다.
$ npm install cache-manager
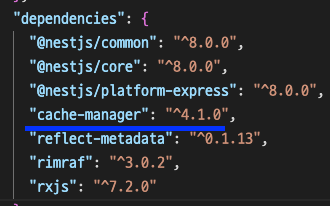
그리고 package.json을 보시면 아래의 사진과 같이 해당 라이브러리의 버전을 볼 수 있는데 이 부분 중요하니 꼭 확인 바랍니다.

- 2022.12.07 을 기준으로 cache-manager의 버전은 5버전이라고 보시면 되겠습니다.
- 우선 해당 라이브러리는 레디스를 사용한것이 아니라 내장 캐시를 이용한다고 합니다.
공식문서에 맞게 코드를 세팅해줍니다.
app.module.ts
import { Module, CacheModule } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [CacheModule.register()],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}- imports에 Nest 내장 모듈인 CacheModule을 import 해줍니다.
app.service.ts
import { CACHE_MANAGER, Inject, Injectable } from '@nestjs/common';
import { Cache } from 'cache-manager';
@Injectable()
export class AppService {
constructor(@Inject(CACHE_MANAGER) private cacheManager: Cache) {}
getHello(): string {
return 'Hello World!';
}
async getCache(key: string) {
try {
const value = await this.cacheManager.get(key);
console.log('getCache value : ', value);
return value;
} catch (error) {
throw error;
}
}
}- service 로직에서 해당 클래스의 생성자(constructor에 Inject 데코레이터를 사용해 의존성 주입을 합니다.)
- private cacheManager: Cache에서 Cache부분은 처음에 설치한 cache-manager 패키지를 수동으로 작성해 가져왔습니다. (해당 코드상 맨위 import 라이브러리 참고)
- getCache라는 메소드를 만들어 비즈니스 로직을 작성합니다.
app.controller.ts
import { Controller, Get, Param } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
@Get('/cache/:key')
async getCache(@Param('key') key: string) {
try {
return await this.appService.getCache(key);
} catch (error) {
throw error;
}
}
}- getCache의 비즈니스 로직을 불러올 라우트를 생성합니다.
- url 네이밍은 적절하게 작성해줍니다.
- key를 우리가 임의로 정의한 고정 문자값이 아닌 요청을 받는 형태 즉, 동적으로 cache된 키 값을 가져오기 위해 getCache의 인자로 url 파라미터 형태의 값을 넘겨줍니다.
- url에 ~~~/cache/test를 요청하면 key에는 "test"라는 값이 담겨 서비스 단으로 넘겨주게 됩니다.
- 인메모리에 해당 값이 없으면 null을 반환합니다.
실행
$ npm run start해당 명령어로 프로젝트를 실행합니다.
참고
API 테스트 툴은 여러가지가 있습니다.
- 인솜니아
- 포스트맨
- 등등
저는 인솜니아를 이용하여 테스트를 하겠습니다.
- 사진과 같이 호출 url 입력후 send를 클릭합니다.

- 보시는 바와 같이 500에러가 반환되었습니다. 어떤 이유인지 알아보기위해 프로젝트 터미널을 확인합니다.

- store.get is not a function 에러라는데 저희가 작성한 코드중 get에 대한 함수가 없다는 의미로 파악됩니다.


여기서 이상한점은 우리는 공식 문서를 참고하여 작성했는데 왜 이런 오류가 날까를 생각해봐야합니다.
- 비즈니스 로직에서 가져온 cache-manager 모듈의 get이 문제가 아닐까를 유추해볼 수 있다.
- 프로젝트 실행시 앱을 생성할때 문제가 없는것을 보면 모듈 자체의 문제보단 모듈 안의 메소드가 문제일 확률이 크다고 볼 수 있다.
또한 추가로 공식문서에서 중반부를 보면 아래의 글을 확인할 수 있는데 혹시 cache-manager 패키지도 버전문제가 있는게 아닐까? 라고 생각을 했습니다.

그럼 버전을 낮춰서 진행하도록 하겠습니다.
https://www.npmjs.com/package/cache-manager?activeTab=versions
를 들어가게 되면 cache-manager의 여러 버전들을 확인 할 수 있는데 우리는 한단계 낮은 버전인 4버전을 다운받습니다.
$ npm i cache-manager@4
package.json 파일을 열어보면 버전이 달라진것을 확인할 수 있습니다.

다시 재실행 하겠습니다.
- 실행또한 잘 되고 아까와 같은 url로 요청했습니다.

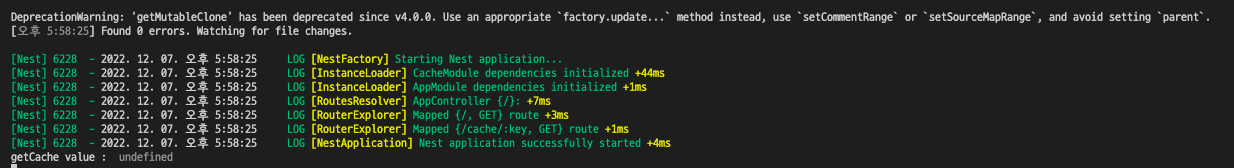
- 프로젝트 내의 터미널 로그입니다.

비즈니스 로직에 작성한 콘솔이 잘 찍히는것을 확인할 수 있습니다.
레디스를 프로젝트에 입히기 전 세팅작업이었습니다. 다음글에서 뵙겠습니다.
'NestJs > 라이브러리' 카테고리의 다른 글
| [NestJS] Redis 연동하기 - 2 (에러 해결 포함) (0) | 2022.12.07 |
|---|

댓글